This Item Ships For Free!
React element command 2016 shop
React element command 2016 shop, Using a React 16 Portal to do something cool by David Gilbertson shop
4.78
React element command 2016 shop
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
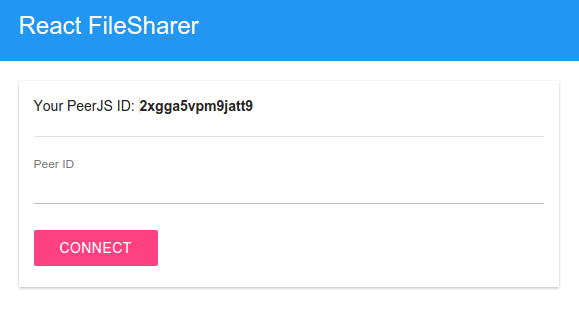
Neutral
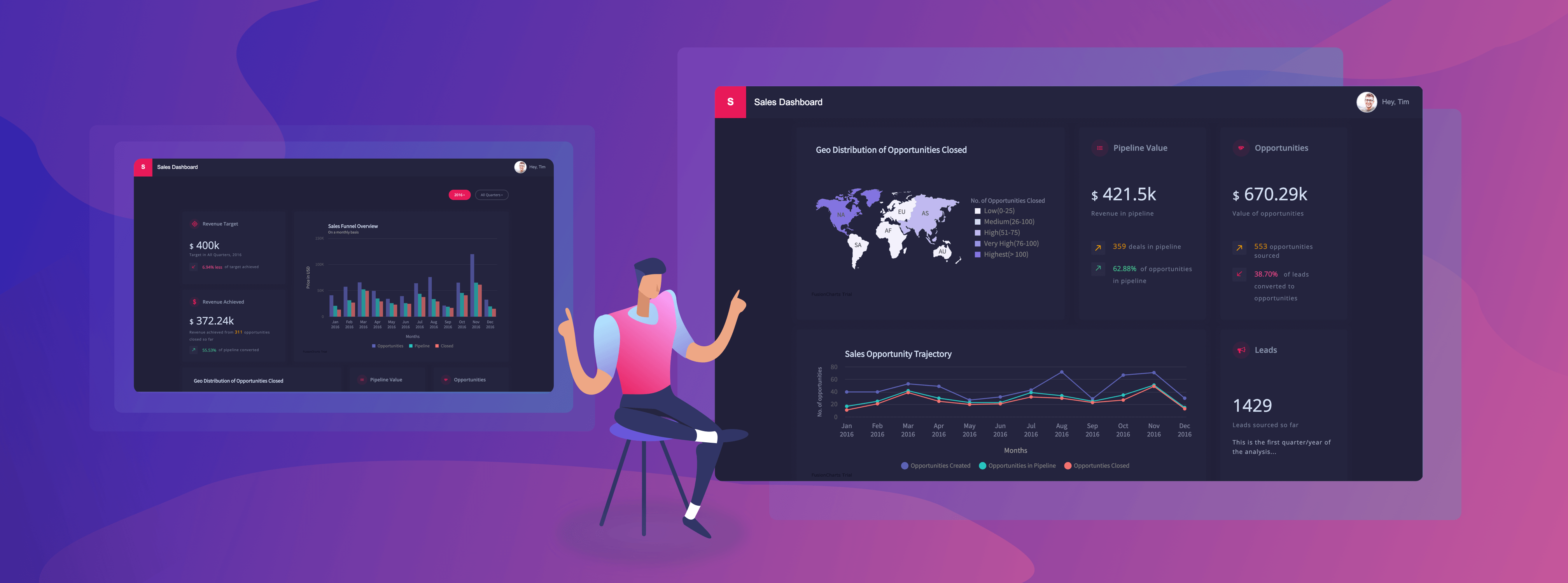
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
How to Check React Version React Latest Version shop, SharePoint Framework CRUD operations using React JS Nanddeep shop, Rendering Elements React shop, A few ways to approach Cypress Component Testing with React shop, Getting started with React Native for Windows Microsoft shop, 5 Popular Automation Tools Used to Test React Native Apps shop, Excel Add In Development Using React XB Software shop, React enlightenment PDF shop, How to Convert a Component Design into an MUI React Code PDF shop, How to Build a Text Editor in React JS by Aalam Info Solutions shop, reactjs React.js Keyboard navigation Stack Overflow shop, Build a Peer to Peer File Sharing Component in React PeerJS shop, Building a Sales Dashboard in React JS using FusionCharts shop, Create a model driven app field component in Microsoft Dataverse shop, Using Web Components in a React Application shop, Using a React 16 Portal to do something cool by David Gilbertson shop, Expanding and Collapsing Elements in React Native Modus Create shop, WYSIWYG editing in React with Draft.js shop, Create Responsive React Components with React Textfit SitePoint shop, How to Implement Infinite Scrolling in React by Making a Custom Hook shop, Designing a Seamless User Experience with Splunk React UI shop, GitHub react pdf viewer react pdf viewer A React component to shop, How to Render Components Outside the Main ReactJS App Rapid7 Blog shop, How to Create a Dark Mode Component in React DEV Community shop, Using a React 16 Portal to do something cool by David Gilbertson shop, Use Office UI Fabric React components in your SharePoint client shop, Testing React Number Format Component Example Better world by shop, I asked ChatGPT AI to write React and JavaScript code I was shop, Testing React Number Format Component Example Better world by shop, javascript React Native how to inspect the UI elements shop, React.createElement React with Symfony SymfonyCasts shop, Building an Animated and Accessible Command Menu in React DEV shop, Understanding React elements and JSX DEV Community shop, Access React Components From Cypress E2E Tests Better world by shop, JSX Element React Node React Element DEV Community shop, Product Info: React element command 2016 shop.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7371979